| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- Java
- 코테
- typescript
- 회고
- js
- til
- mongo
- array
- mysql
- Grafana
- MongoDB
- 트러블슈팅
- 기록
- CS
- 생각정리
- 리눅스
- next.js
- 생각로그
- react
- mongoose
- javascript
- 자바스크립트
- 네트워크
- 알고리즘
- 피드백
- WIL
- nest.js
- 생각일기
- 주간회고
- Git
- Today
- Total
코딩일상
항해99 실습과제 본문
문제
let b = 1;
function hi () {
const a = 1;
let b = 100;
b++;
console.log(a,b);//1번
}
//console.log(a);//4번
console.log(b);//2번
hi();
console.log(b);//3번1)콘솔에 찍힐 b 값을 예상
2)어디에서 선언된 “b”가 몇번째 라인에서 호출한 console.log에 찍혔는지
3)왜 그런지 설명해보세요.
2)주석(4번)을 풀어보고 오류가 난다면 왜 오류가 나는 지 설명하고 오류를 수정해보세요.
콘솔에 찍힐 b 의 값
- 1번: 1 101
- 2번: 1
- 3번: 1

1번 콘솔의 경우
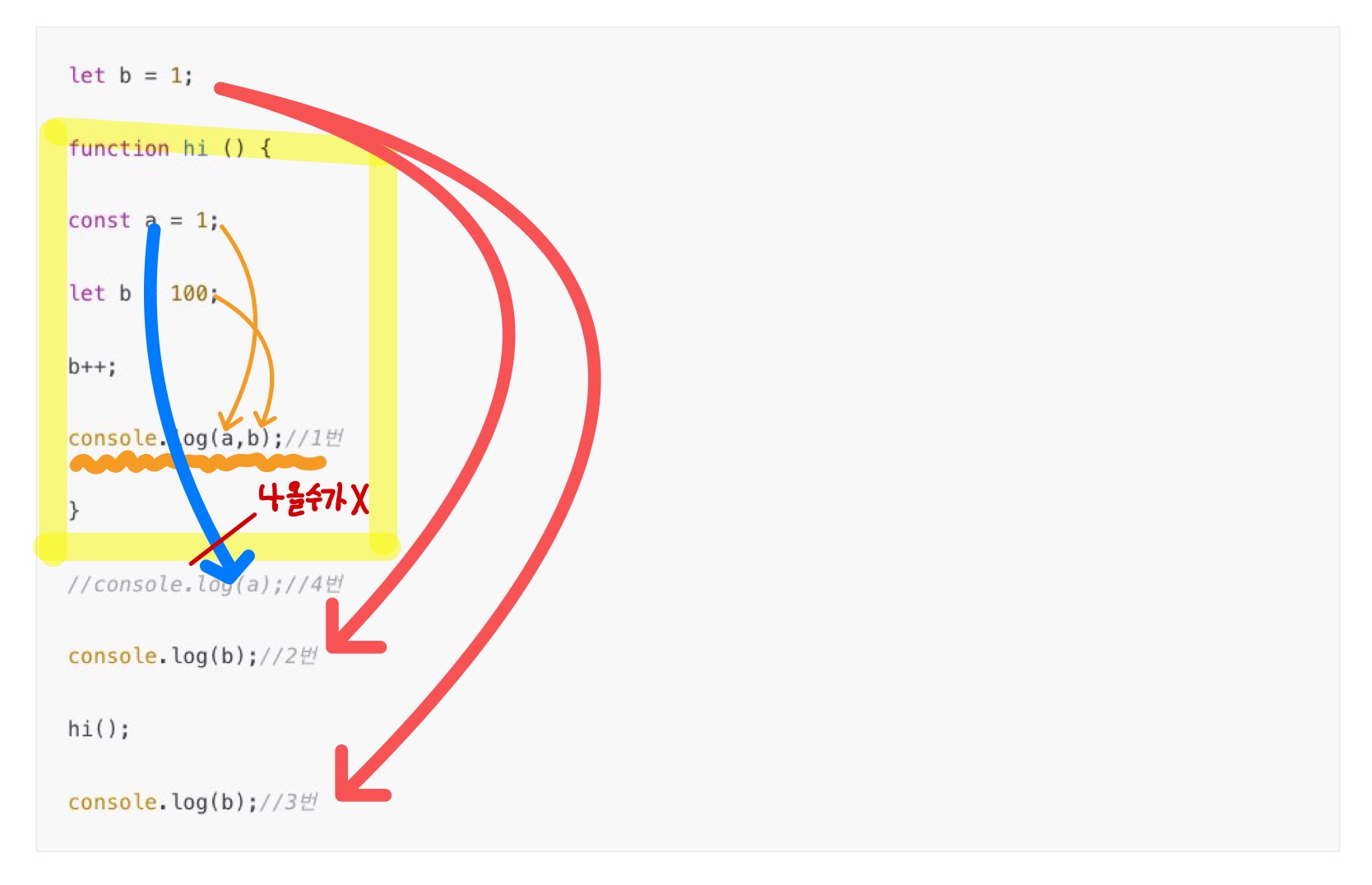
위 그림과 같이 function 함수 안에 있는 변수를 기준으로
const a =1;
let b =100;에서 정의 된 변수를 출력하였다.
2번 콘솔의 경우
위 그림과 같이 맨 1번째 줄에서 정의된
let b = 2;function 함수 안에 있는 부분을 제외하고
맨1번째 줄에서 let b=1;정의 되어진 b의 값을 출력한다.
3번 콘솔 또한 마찬가지이다.
여기서 궁금증이 발생할 수있다
왜 let b =100;은 콘솔값에 2,3번 콘솔에는 찍히지 않을까?
그 이유는 let b =100;은 function함수 안에서만
적용되는 '지역 객체'이기 때문이다.
(콘솔에서의 변수의 정의를 가져오는 위치 그림참고)
만약 let b =100;이 function함수안에 있지 않았으면,
전역 객체로써 역할을 하게될것이다.
그리고 맨 1번째 줄에 정의되어진
let b=1;코드와 충돌이 발생해 이미 정의된 변수라는 오류가 발생하게된다.
4번의 콘솔의 주석을 풀게 될 경우

위와 같은 오류가 발생한다.
해석을 하자면 a변수가 정의가 되어있지 않다고 되어있다.
a의 변수에 정의가 있어야 콘솔값이 출력이 된다.
하지만 변수의 정의가 없기에 위와 같은 오류 메시지가 뜨는 것이다.
그럼 왜 코드에는 a의 정의된값이 있어보이는 데 안되는지 알아보겠다.
const a = 1;무심코 생각하면 function안에 정의 되어있는 a의 정의 된값을 가져와야한다고 생각 할수도있다.
하지만 위 첫번째 그림처럼 fuction안에서 정의된 변수는
그 안에서만 유효하고 fuction함수 밖으로 는 나오지 못하기는
'지역객체'이기에 a의 변수는 없는것이나 마찬가지이며,
그 결과 오류가 발생하는 것이다.
'Etc > 항해99과제' 카테고리의 다른 글
| 항해 99과제 주특기심화과정5주차 (7) | 2022.08.12 |
|---|---|
| package.json이란?? (0) | 2022.07.31 |
| 자바스크립트 기본형 데이터 와 참조형 데이터 (0) | 2022.07.21 |
| JavaScript 객체와 불변성이란 ? (0) | 2022.07.21 |
| 호이스팅?? TDZ는 무엇일까 ? (0) | 2022.07.21 |





