카테고리 없음
[HTML] block 과 inline 차이 실제로 보기
solutionMan
2021. 7. 11. 15:05
반응형


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
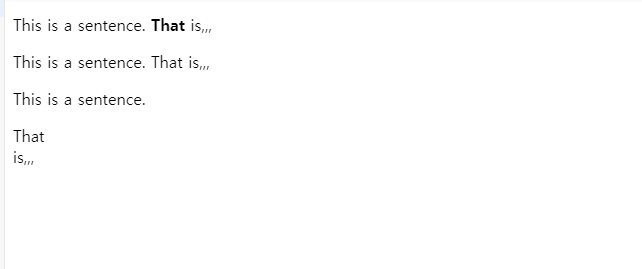
<p> This is a sentence. <b>That</b> is,,,</p>
<p> This is a sentence. <span>That</span> is,,,</p>
<p> This is a sentence. <div>That</div> is,,,</p>
</body>
</html>
<p></P>
p는 본문을 의미 한다.
span은 inline
div는 block
반응형